(2005–2006)
My role: User Experience Designer
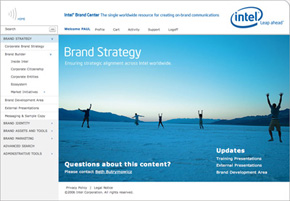
 Serving the global audience of Intel’s internal marcomm programs and external agencies, the Intel Brand Center (IBC) is the central repository of all branding materials: photographs, logos, templates, production kits, and much more. The IBC also provides a library of guidelines that establish brand discipline.
Serving the global audience of Intel’s internal marcomm programs and external agencies, the Intel Brand Center (IBC) is the central repository of all branding materials: photographs, logos, templates, production kits, and much more. The IBC also provides a library of guidelines that establish brand discipline.
ID Branding designed the IBC with remote creative direction from an agency in New York, and worked with a local technology vendor to develop site functionality. These circumstances drove a heavily front-loaded production process, in which the primary design was communicated through abstract documentation such as specifications, wireframes, sitemaps, and workflows.
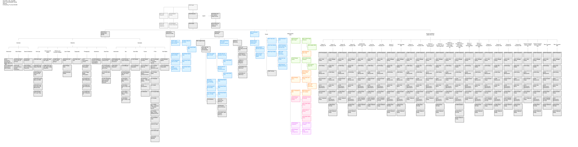
 In the end, we delivered a dynamic, database-driven website, with 14 feature domains, five to ten user roles, and at least 700 unique rendered views — in less than three months. All without the luxury of in-house web designers, developers, or art direction. The documentation necessary to accomplish this task would choke a hippo.
In the end, we delivered a dynamic, database-driven website, with 14 feature domains, five to ten user roles, and at least 700 unique rendered views — in less than three months. All without the luxury of in-house web designers, developers, or art direction. The documentation necessary to accomplish this task would choke a hippo.
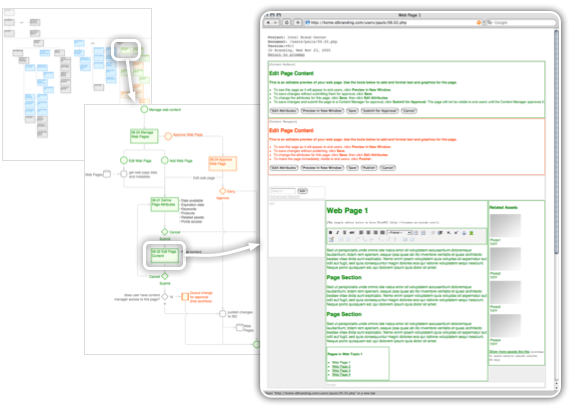
Client-driven requirements were collected in functional specifications, from which I devised descriptive User Scenarios. From the User Scenarios I produced highly-detailed workflows: most functions required three or more workflows to adequately describe. Workflows formed the backbone document for functional site structure: individual screens on the workflows could be mapped to functional screens in the wireframe stack. I used a PHP template system to quickly create wireframes of all uniquely rendered functional views; happily, fourteen basic templates represented a superset of all possible screens.

This led to an unusal workflow where I stripped the look and feel from the collaborative work of the graphic design team, wrote functional (but not dynamic) templates to generate browser–viewable wireframes (with no visual chrome), which the clients, designers, and programmers could click through to get a feel for user flow. Screenshots of these wireframes, bundled into PDFs, served as the canonical reference for site functionality. All of this documentation was double-keyed: to the workflows, and to a massive (and massively Quixotic) sitemap that depicted every rendered page of the dynamic website (below).